
はじめまして。ReproでUI/UXデザイナーをしている竹内と申します。Reproのデザイナーはプロダクト企画を行っているProduct Planning Teamに所属しており、中期製品戦略の策定とその浸透および状況にあわせた戦略の改定、顧客からの一次情報を収集、戦略の実行のため体験設計、UI設計まで一貫して行っています。 Product Planning Teamがやっている仕事は、いくつかのブログ記事でもご紹介しているので、よろしければご参照ください。
今回は、プロダクト全体の企画に関する話ではなく、個別の機能開発においてデザイナーとしてどのように関わっているかのお話です。開発初期で要件が固まっていない時に役に立つ、要件・フェーズを決めるための手法であるユーザーストーリーマッピングをご紹介します。
ユーザーストーリーマッピングとは
ユーザーストーリーマッピングは、ユーザーが望む機能や行動(ユーザーストーリー)を整理し、開発するための要件を明確にするワークショップ手法です。これにより、開発チーム全体が目標を共有し、実現に向けた計画を立てることができます。
また、要件の洗い出しだけがユーザーストーリーマッピングの目的ではありません。もう一つの重要な目的は、機能開発に関わる全員の共通認識をつくることです。
エンジニアも含めてユーザーストーリーマッピングを行うことで、この機能でどんなユースケースを実現したいのか、そのために必要な機能はどれなのか、という認識を揃えることができます。私自身の経験としても、このワークショップで認識を合わせたことで後の開発をスムーズに進められたことがあり、おすすめの手法です。
(まさにタイトルそのままであるユーザーストーリーマッピングという本があるので、興味がある、もっと知りたいという方はこちらの本をご参照ください) www.oreilly.co.jp
ユーザーストーリーマッピングの進め方
今回は例として、「プッシュ通知を配信する機能」を新規開発するとしてお話します。
このワークショップはホワイトボードなどで進めます。ReproではMiroを利用してオンラインで行うことが多いです。もちろん、対面で集まってワイワイやるのも良いでしょう!
参加者
まず参加者ですが、エンジニア、デザイナーなど開発チームに加えて、ドメインエキスパート(この機能のターゲットユーザーや、実際の業務を行ったことがあるメンバー)にも参加してもらいます。
進め方
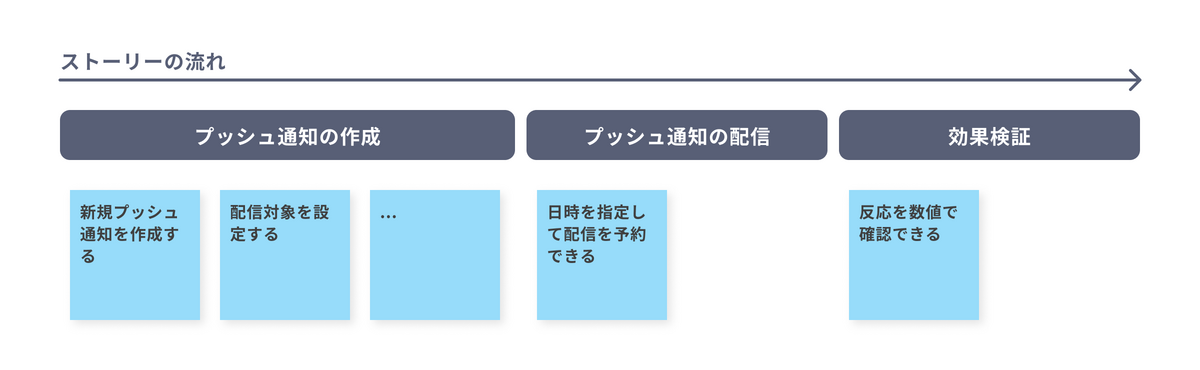
1.まずは、ユーザーのストーリーを洗い出します。
大まかな流れを書き出した後、それに沿ってユーザーがしたいと思うことを1つずつカードに書いていきます。
ReproはBtoBプロダクトなので、ストーリーはクライアントの業務プロセスになることが多いです。
ドメインエキスパートへのヒアリングをしながら進めていくことになります。

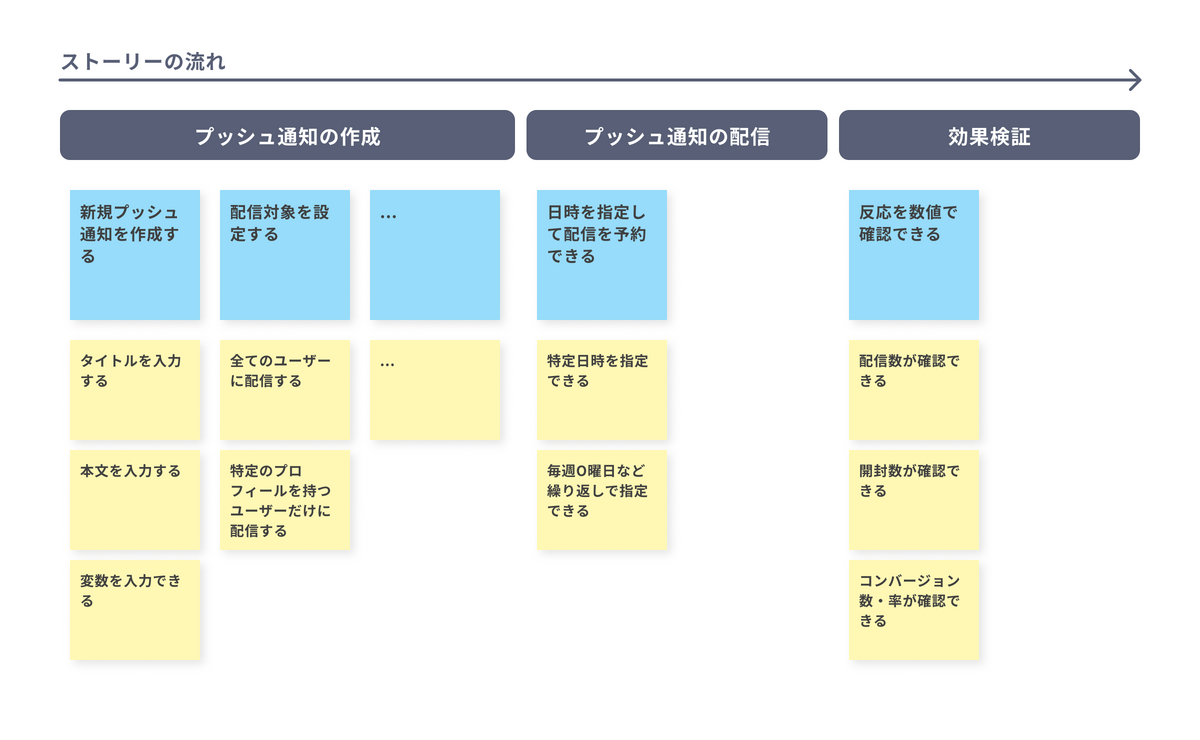
2.次に、各ストーリーのために必要なユーザーのアクションを洗い出していきます。
ストーリーとして書き出したカード1つに対して、ユーザーがどのようなアクションをとるのかを書き出します。 書き出したアクションを詳細化していくと、最終的にサービスの機能(タスク)がリストアップされた状態になります。
この詳細化は、ユーザーに対する理解がなければなかなかうまく行きません。チーム全員でユーザーについて深く考える良い機会になります。

3.最後に、洗い出されたタスクをフェージングします。
洗い出されたタスクを全て機能として実装できれば良いのですが、現実には時間やリソースの関係で難しい場合もあるでしょう。そこで、重要なタスクが上になるように並び替え、最低限必要なラインで線を引きます。

これでフェーズを切ることができました。最初の線の上にある機能を実現することが、最初のスコープになります。
各フェーズにおいて、ターゲットユーザーや達成したい目標も合わせて決めておくと、よりわかりやすくて意義があるフェージングになります。
進める上で大事なこと
このようなステップでユーザーストーリーマッピングを進めるのですが、大事なのはこれらを一人で行うのではなく、開発に関わるメンバー全員で行うことです。
このプロセスでユーザーストーリーを考えるとかなりの時間がかかります。対象となるストーリーの長さにもよりますが、合計8時間以上かかってしまうこともあります。人数が増えればトータルでかかる時間はかなり大きくなり、できれば人数を絞って工数を節約したいと考えてしまうかもしれません。
それでも、機能開発を始めたばかりでメンバーの認識が揃っていなかったり、ユーザーへの理解が足りていない状態なのであれば、これだけの時間をかける価値があると考えます。
なぜなら、このワークショップによってメンバーの認識を揃えることが、その後のプロジェクト進行のために何より重要だからです。 一度共通認識を作ることができれば、その後の意思疎通がスムーズになり、認識齟齬のための手戻りが少なくなり、これ以降の開発を高速で進めることができるようになります。 実際に私が関わった過去のプロジェクトでも、ユーザーストーリーマッピングを終えた直後から何をやるべきか明確になり素早く開発に入れたり、外的要因のために要件変更を迫られた際にメンバー全員でユーザーストーリーを見直して「ここが変わるから影響範囲はOOとXX、他のストーリーに影響がある箇所も合わせて変更しよう」と、スムーズな意思決定を行えた経験があります。
最初に少し時間をかけることにはなりますが、ユーザーストーリーマッピングを行った方が結果として早く進むと感じています。
ユーザーストーリーマッピングはアウトプットではない
注意したいのは、ユーザーストーリーマッピングはワークショップ手法であり、アウトプットではないということです。
ユーザーストーリーマッピングを行うと、ホワイトボード上にはユーザーストーリーと機能がリストアップされたもの(ユーザーストーリーマップ)ができあがります。このユーザーストーリーマップはメンバー全員で考えたことが全て書き記されており、とてもわかりやすいドキュメントに見えます。実際、プロジェクトメンバーは何度もこれを見返しながら開発を進めていくことになるでしょう。
しかし、このユーザーストーリーマップがわかりやすいドキュメントだと感じるのは、これを作ったメンバーだけなのです。
ワークショップに参加していない人には、それぞれのカードが置かれた前提や経緯を知ることができないので、参加したメンバーと同じ認識を持つことは極めて難しいです。ワークショップに参加していないメンバーも同様に認識を合わせるためには、ユーザーストーリーマップを提示するだけではなく丁寧な情報インプットが必要になるのです。
※ ここまでご説明したように全員でワークを行うことが重要ではあるのですが、難しい場合も当然あります。ユーザーストーリーや機能を洗い出すことが目的なのであれば、1人でユーザーストーリーマップを作ることは有効な手法です。ただし、その手法をとる場合にはメンバーと認識を合わせる方法は別途考える必要があるという点に留意しておきましょう。
まとめ
Reproのデザイナーは、製品戦略に関わるような上流の工程から、各機能開発の詳細なデザインまで、とても幅広い領域の仕事を担当しています。 今回は機能開発よりのお話でしたが、他にどんな仕事をしているのか気になった方は、ぜひブログ記事を読んでみてください!
tech.repro.io tech.repro.io tech.repro.io
また、Reproではこのような仕事をともに進めていただけるデザイナーを絶賛募集中です。少しでも興味を持っていただけた方、ちょっとお話を聞いてみたいと思った方は、ぜひカジュアルにお話しさせてください!
